How User Experience is Enhanced by Progressive Web Applications
Examples of Progressive Web Apps
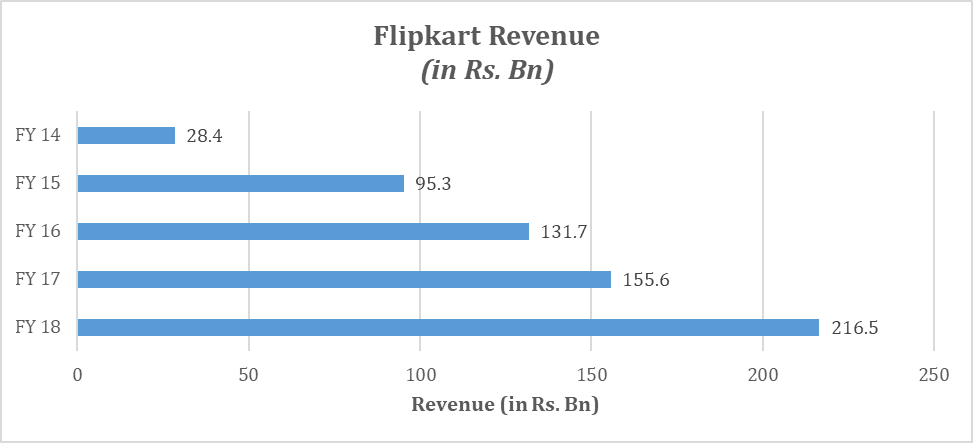
Case 1: Flipkart decides to go for Flipkart Lite
Flipkart is the largest e-commerce site in India. The company updated its mobile site to a Progressive Web Application, called Flipkart Lite. Flipkart Lite delivers fast and streamlined experiences to the mobile users and combines the best of both- the web as well as the native app which Flipkart used.
In 2015, Flipkart temporarily shut down its mobile website and focused on app-only strategy. The company found it challenging to deliver an engaging web experience, as more than half of the company’s users were browsing through 2G networks. The company was attracted by the new web development features and technology and decided to invest in a Progressive Web App.
Flipkart Lite in return brought some amazing results for the company, such as-
- 70% increase in conversions
- 40% higher re-engagement
- 3x more time spent on site by customers
- 3x lower usage of data

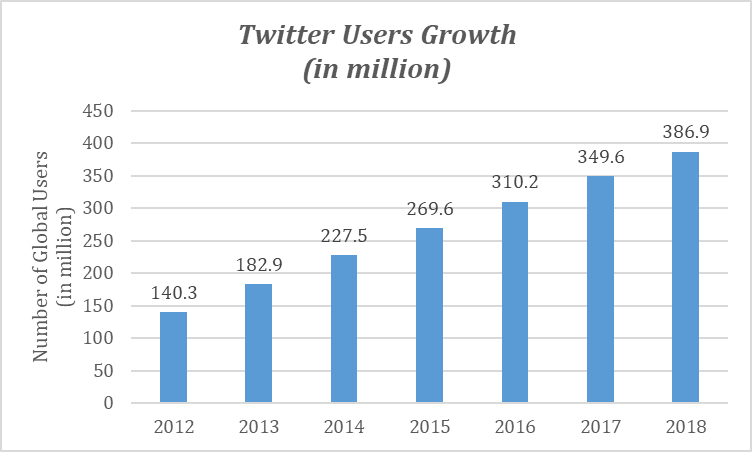
Case 2: Twitter launches Twitter Lite
In the year 2017, Twitter came up own Progressive Web App, called the “Twitter Lite” as the default mobile web experience for all the users globally. Twitter has over 80% of its users on the mobile, so it wanted to improve the web experience by making it faster, and more engaging as most of the users were located in areas that had slow and flaky network conditions.
Twitter Lite loads the page instantly and lowers the data usage by optimizing the images and relying on the cached data. It also helped in re-engaging the users with push notifications and allowed the users to add the Progressive Web Applications to their homescreens.
Some key benefits that Twitter Lite brought to Twitter
- 75% increase in Tweets sent
- 20% decreased bounce rates
- 65% increase in pages per session

What are Progressive Web Apps?
A progressive web application uses the advantage of the latest technologies for combining web and mobile apps. It can be considered as a website that is built using web technologies but acts and feels like an application. The latest developments and advancements in the browser, the availability of service workers, and the Cache and Push APIs have enabled the web developers to allow the users to install web apps for their home screen, receive push notifications and even work offline.
Why Progressive Web Apps?
Progressive web apps take advantage of a broader web ecosystem, plugins, and community. Progressive web apps the businesses to increase their conversions, page visits, and session length of a visitor on the website. They can be an excellent option for businesses that don’t have a sufficient budget for investing in a mobile app.
Other added benefits of progressive web apps include-
- Improved performance
- Faster loading times
- Engaging user experiences
- Less usage of data
The architecture of Web Apps
Following are the two approaches for rendering a website-
-
Server-side rendering (SSR)-
this means that a website is rendered on the server, offering a quicker first load. Though, the navigation between pages requires downloading new HTML content. It works well different browsers, but it can face set-backs in terms of time taken for navigating between the pages and also loading a page requires a new round trip to the server
-
Client-side rendering (CSR)-
this allows the website to be updated in the browser quite instantly when navigation is done across pages. Though, it requires more of an initial download hit and extra rendering on the client at the beginning phase. Such websites are slower on an initial visit but can become faster for carrying out navigation.
By mixing SSR with CSR can generate best results- as one render a website on the server, cache the contents, and then update the rendering on the client-side when needed. The first-page load becomes quicker because of the SSR, and then navigation between pages becomes smoother as the client can render the page with only the changed parts.
Characteristics of Web Apps
Following are some key characteristics of a progressive web app-
i. Progressive
A web app needs to work on any device and enhance progressively, taking advantage of any features that are available on the user’s device and browser
ii. Discoverable
As progressive webs are a website, it should be discoverable in search engines. This is a significant advantage over the native applications, which still lag behind websites in terms of Searchability
iii. Linkable
A well-designed website should use the Uniform Resource Identifier (URI) for indicating the current state of the application. This enables web applications to retain or reload their state when the user has bookmarked or shared the URL of the app
iv. App-like Interface
A progressive web application should look like a native app and needs to be built on the application shell model, having a minimal number of page refreshes
v. Connectivity-independent
A progressive web app should work in areas which have low connectivity or even offline
Along with the relative ease of deployment and maintenance of a website when compared to a native application in an app store
vi. Re-engageable
The progressive web applications are intended to achieve reusability of applications in a similar manner in which it achieved by the mobile application users. This can be done through features such as push notifications
vii. Installable
A progressive web application needs to be installed on the user device’s home screen, thus making it readily available.
viii. Real-time Updation
Whenever new content is published, and the user is connected to the Internet, the published content should be present in the app
ix. Safety
As the progressive web applications are intended to have a more intimate user experience, it becomes crucial that these applications are hosted over HTTPS in order to prevent the man-in-the-middle attacks
Terms-Related to Progressive Web Applications
Following are some key terms that are associated with progressive web applications-
1. Manifest
A web manifest file is a JSON file that follows the specifications defined by W3C. By using a web manifest, it is possible to run the web applications in full-screen mode as a standalone application, design an application that gets displayed once it is installed on the user device. With a web manifest, it is possible to assign a theme and background colour to the application. Additionally, Google Chrome on Android will be proactively suggesting that the user installs the web application by means of a web app install banner.
2. Service Workers
An important aspect of progressive web applications is that they can work offline. By using the service workers, it is possible to show data that was retrieved in the previous sessions of the application by using an IndexedDB or, alternatively, to show the application shell as well as inform the user that they are not connected to the Internet. Once the user reconnects to the Internet, then he can retrieve the latest data from the server.
This is possible only because of service workers, which are event-driven scripts having access to domain-wide events, including the network fetches. Using service workers, it is possible to cache all static resources, which in turn, drastically reduces the network requests and improve the performance quite considerably as well.
3. Application Shell
An application shell is the minimum HTML, CSS, and JavaScript, which is required to power the user interface. A native mobile application includes the application shell as a constituent of its distributable, whereas the websites ordinarily request this over the network. Progressive web applications bridge this gap by placing the resources of application shell and assets in the cache of the browser.
4. Background Synchronization
Background sync is a web API that allows the users to defer the actions until he has stable connectivity. This is useful for ensuring that whatever the user wishes to send is actually sent despite the loss of Internet connectivity.
5. Web Push Notifications
Push Notifications are a way of allowing the users to opt-in to timely updates from sites that they like and also allowing them to re-engage them with customized and relevant content effectively. These work with server workers because of the background usage of the service workers. The Push and Notification use different yet complementary APIs. Push is invoked when the server supplies information to a service worker, and a notification denotes the action of a service worker or a web page script depicting the information to the users.
6. PRPL Patterns
PRPL stands for the Push Render Pre-cache Load pattern. It is a relatively new and experimental pattern that takes the advantages of modern web platform features or service workers for granularly delivering mobile experiences at faster rates.
7. Web Storage
Web Storage allows the developers to face the instances wherein the user has temporarily lost his Internet connectivity. For making the Progressive Web Applications still usable in such cases, the web storage can be used for displaying the already saved data whenever needed.
8. HTTP/2
HTTP/2 is a protocol that aims to make the applications faster, simpler and more robust. A powerful feature of the HTTP/2 is Server Push, which is the ability of the server to send multiple responses for a single client request. In addition to the response to the original request, the server can push the additional resources to the client. The server doesn’t need to wait for the client to request some resources explicitly. HTTP/2 allows the server to push the associated resources well ahead of time. These resources can be cached by the client and reused across the different pages.
- Considering Data Centers in India to Overcome Economic Conditions - May 10, 2022
- Determining Why Your Organization Needs Web Application Security - February 11, 2022
- How Does a Business Benefit with Managed Services - January 21, 2022