HTML5: Five things of particular interest
HTML5- is the future update of hypertext markup language and the main method of creating content for posting it on the Web. Development of HTML stopped in 1999, with the version of HTML 4.01 and since then it did not change. HTML5 is developed to correspond to today’s requirements.
HTML5 aims to increase interoperability and HTML to meet the growing demands of a diverse and mixed-web-content. HTML5 also aims to address the deficiencies of the fourth version. In this article we will look at 5 new and interesting things in HTML5.
Little History about HTML5
Abstract reflections on the HTML5 began in late 2003. World Wide Web Consortium (W3C), an organization which observes standard protocols and recommendations in web, expressed interest in the draft of HTML5, developed by the Web Hypertext Application Technology Working Group (WHATWG), a group formed in 2004 from the representatives of Apple, Mozilla Foundation and Opera Software. As a result, in 2007, the development of HTML5 specification was formed by the W3C HTML Working Group.
It is expected that HTML5 will reach the status of W3C Candidate Recommendation in 2012, although most of the browsers already have partial support for HTML5 spec.
New exciting features of interest
1. New HTML-elements that allow us to better describe the contents
The primary task of HTML is to describe the structure of the web-page. For example, the text between elements <p> </ p> tells the browser that the text between these elements – this paragraph.

Diverse web-content is increasingly beyond the capabilities of HTML4 that accurately describe the contents of the web-pages. Streaming video and audio is a typical example. This part of web-sites, like menu navigation and trade marks (usually located in the header) are present on most web-pages. More importantly, contrary to current specifications HTML, improvements in JavaScript, Flash and server-side technologies facilitate the dissemination of rich internet applications (rich Internet applications), responsive, targeted at the user browser-based applications.
Adding a set of HTML-elements, HTML5 aims to give developers a better and more accurate way to describe the data.
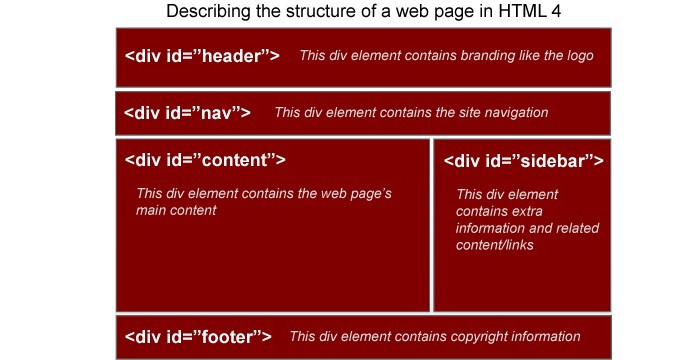
For example, how we would describe the structure of a typical web-page present under the current specifications of HTML.

The problem with this version of the layout is such that for all elements of the browser – it <div>-elements, the browser handles all inside <div>-elements the same, because they do not see any difference between the blocks and identifiers them as content, sidebar and footer that are different from site to site.
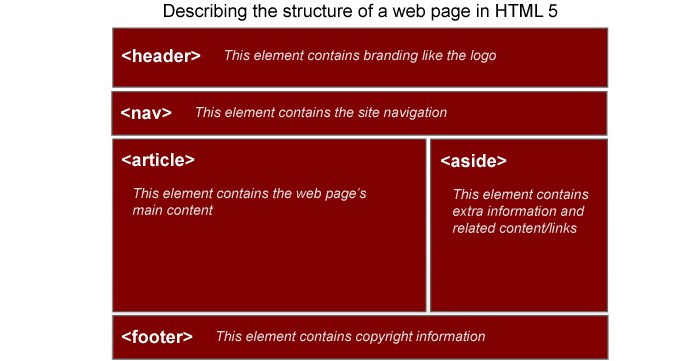
In HTML5 you can describe the layout of the same page in another way:

In this layout the browser knows the purpose of each of the parts. The browser knows that the basic content of the page is inside a <article>, that navigate web-site is inside a <nav> and so on.
Practical use does not end on an attractive-looking and more semantic markup. These innovations will enhance the interoperability of our markup. For example, an external system such as a search engine bot can more accurately determine which content on the web-page is more important. These systems can skip the processing elements and <nav> <footer> because such elements are likely not contain important content on the pages. Consequently, well-formed HTML5 will allow search engines to better understand its content.
Crafty developer can create an application that collects alone section <article> on a group of web-sites for conservation in a database or, for example, generates a list of all video on the page, find all the elements <video>.
Software that allows you to read the text for the visually impaired, allowing users to quickly jump to the main content section. They can go directly to the element <article>, if you want to read the main content on the web-page or go directly to the element <nav>, if they want to move to another page.
2. Improved work with web-forms
Nowadays it is difficult to do without the forms on web-sites. You encounter them when submitting comments on a blog, register for a user account or send mail to Gmail. HTML5 provides the specification, called Web Forms 2.0, including rethinking how web-forms to be used. They provide web-developers with many options and new features for efficient and easy control of input fields and submitting the form.
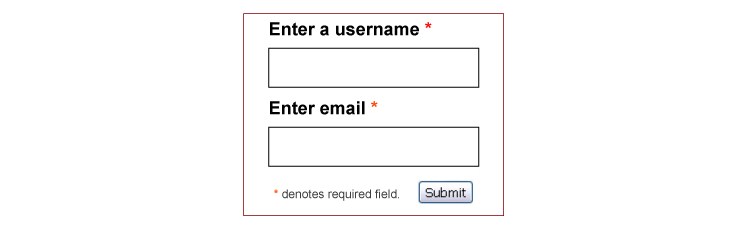
One of the most impressive things in the Web Forms 2.0 is it’s validation. Currently developers need to use JavaScript code (client side) or PHP (server-side) to produce a validation input. For example, many web-forms contain the required fields (say, for the fields user name or email):

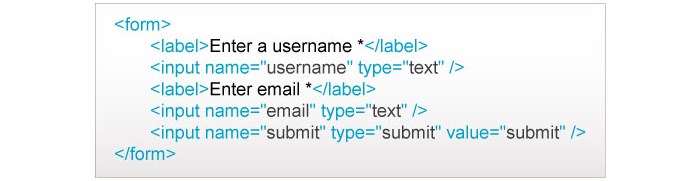
In HTML4, the markup for this form might look as follows:

Currently, you have to use scripts to validate user input. In this example, the developer must write their own validation code (or use a previously created similar to this one) to make sure required fields were not filled in by accident or that the email is correct (this is usually done by checking with regular expressions).
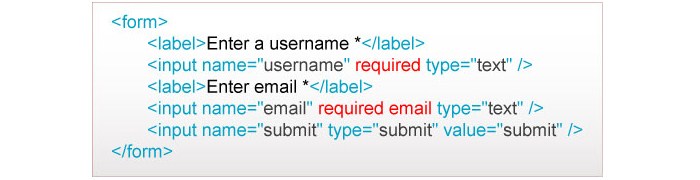
In order to allow the author to handle the page with no validation scripts, HTML5 (with the current specifications of Web 2.0) provides us with additional attributes such as “required” and “email”, which automatically checks whether the fields are filled and correctly fill in email.

3. API for easy development of web-applications
HTML5 will provide API for new and existing elements aimed at improving the development of web-applications and are intended to address the shortcomings of HTML 4 in terms of opportunities for developers to create markup for web-applications.
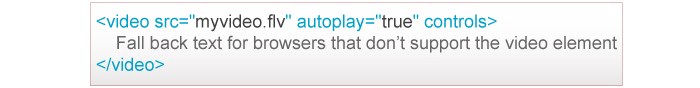
One such API is specifically designed to work with audio and video through the use of elements and <audio> <video>. This API provides the ability to play audio and video, and eliminates the need to use third-party applications such as Flash, to display the media (at least for supported media files).

4. <canvas> Element allows you to change the image on the fly
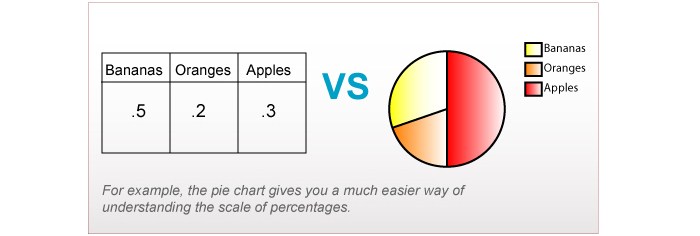
Most people absorb information more quickly and effectively through a visual display. For example, between the table, numbered data and pie chart (pie chart), the best perception of data for the user to be a pie chart that allows the user to better understand the weight and ratio data.

Negative image that are static. If you have created a pie chart in the usual way (via an image editor like Photoshop or an application like Excel), then you will not be able to change the data without manually editing your schedules.
With the element <canvas>; you can take variable data (from databases) and use them on a pie chart, or any other 2D-map, via scripts.
API canvas also allows users to interact with elements <canvas>. For example, you can write a script that responds to a user clicks on one of the pieces of the pie chart.
5. Users can edit and interact with sections of web-pages
Section of User Interaction in HTML5 describes new ways to create interactive web-pages. Attribute «contenteditable» (logical attribute that can be true or false) allows you to observe what parts of a Web page, users can change.
This mechanism may be useful for wiki-style websites where content is generated by users. Another way of using the attribute contenteditable may be to create templates of web-pages.
This will provide a good opportunity to introduce the contents safely, without affecting the critical areas on the page, which should be filled to more competent users.
With document level, you can specify a sign of the page to edit content through attribute designMode, which takes two values: «on» or «off».
As a result,
HTML5 redefines how developers create web-markup content. This version offers the best way to describe the display on the web-page content, enable more complex content types, improved support for media and web-based applications and increase the interoperability of HTML-documents.
- How Cloud Computing Is Changing The Labor Market - March 25, 2015
- Adopting Infrastructure as a Service Can be a Good Deal - March 17, 2015
- Will Virtualize? Take These Six Points Into Consideration - March 12, 2015