Single Page or Multi-Page Application: Which One is Better?
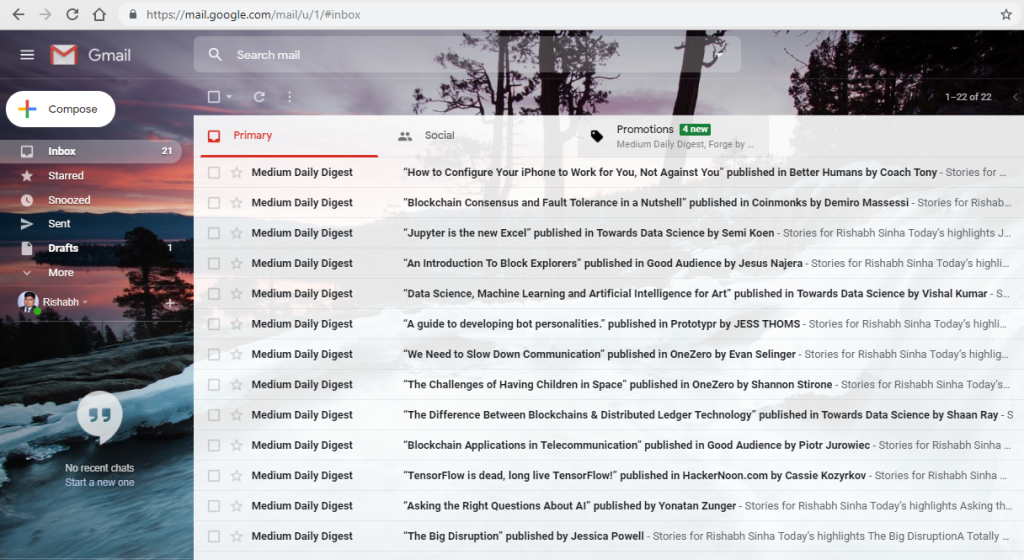
Gmail as a Single Page Application
Gmail is one of the popular single-page applications that is used today. The Gmail SPA is responsible for performing functions like- managing emails (sending emails and saving drafts). When the user clicks on an email message in the mailbox, the URL present in the address bar remains the same. The JavaScript hides the inbox and pops the message content on the screen. Most of the products used by Google such as Sheets are also examples of single page application, as the URL doesn’t change when the user clicks on different worksheets in GoogleSheets.

What is a Single Page Application?
A single page application or SPA is a website design approach where the content of each page is generated dynamically through the JavaScript’s ability to manipulate the Document Object Model (DOM) elements on the existing page itself.
A SPA approach allows the users to resume the consumption and interaction with the pages while the new elements are being updated or fetched. This would result in much faster communications and reloading of the content. Once an application is inside a SPA, it can dynamically fetch the content from the server using AJAX requests or WebSockets. This allows the browser to keep the current page to remain open while making requests to the server in the background for fetching additional content or even new pages.
When to Use Single Page Application?
Following are some cases where single-page applications are most commonly used-
i. Frequently Navigated Webpages
The single-page applications store data locally, thus allowing the rendering of data when they are offline. In a SPA, the process of migrating of data processing is done from server to browser. This indicates that the server lines are less occupied and less amount of data is sent as compared to the traditional websites which use HTML and CSS, where the data is sent to every page. Designing the website’s frequently navigated pages as an SPA allows the users to see content in these pages much faster and enable them to access the content even in offline mode.
ii. Performance of Critical Pages
Single-page applications offer a faster loading experience, leading to greater user experience. The single-page applications don’t interact much with the server and rendering of the content is really fast.
iii. Pages with More Similarities
In SPAs, the content is rendered dynamically. These pages that have high similarity can be developed as single-page applications, and the content is delivered dynamically based on the request. The content of these pages can be easily delivered using the JavaScript code and rendered dynamically.
Pros of Single Page Application
Some key advantages of using single-page applications include-
i. Fast and Responsive
The single-page applications don’t update the entire page, instead only the required content is updated. This approach helps in significantly improving the speed of a website. Most of the resources like HTML, CSS, and Scripts are loaded only once throughout the lifetime of the application, and only the data is transmitted back and forth. According to Google Research, if a page takes more than 200 ms for loading, then it can cause a potentially high impact on the business as well as sales.
ii. Caching Capabilities
A single-page application can cache any local data quite effectively. An SPA sends only one request to the server and then stores all the data which it receives. This data can be used even when working offline. If the user has inferior connectivity, then local data can be synced with the server when the connection is allowed.
iii. Linear User Experience
SPAs give the users a simple and linear experience. Using SPAs, scrolling is made convenient and uninterrupted; thus, there is no need to click on the necessary links. The scrolling nature of SPAs makes it perfect for mobile users.’
iv. Debugging with Google Chrome
It’s easy to debug an SPA using Google Chrome as such types of apps are developed frameworks such as Angular JS and other development tools. The frameworks have their own Chrome developer tools that make debugging much easier as compared to the multi-page applications (MPAs). Also, the SPAs allows the users to monitor network operations and investigate the page elements and associated data.
Cons of Single Page Application
Some disadvantages of using a single-page application include-
i. SEO Optimization
SPAs can provide poor SEO optimization because the single applications operate on JavaScript and download the data on request at the client-side. The URL in a single page application doesn’t really change, and different pages don’t have their unique URL addresses. It becomes hard to optimize these websites by the search engines as the search bots can’t scan most of these pages.
ii. Browsing History
An SPA doesn’t save the visitor’s transition between the states. It means that when the users click on the back button, they won’t be going back to the previous state. A browser only takes the users to the previous page, and not the previous state in the app.
iii. Security Issues
The single-page applications are less immune to the cross-site scripting attacks as compared to the multi-page apps. By using cross-site scripting, hackers can inject the client-side scripts into web applications.
Another security issue for single-page applications is the exposure of sensitive data. The entire single-page application isn’t generally visible in the browser, which can give a false sense of security.
Framework and Tools for Building Single Page Application
JavaScript and its usability in different frameworks have helped in extending the reach of single-page applications. Today, the developers have a range of frameworks that can be used for building SPAs. Some popular frameworks used for building SPAs include-
i. Angular JS
It is one of the most popular frameworks that is used for building a single-page application. Angular JS holds a large amount of built-in functionality, which makes it possible for the developers to develop a SPA for every task they are working on. The developers prefer angular JS as lesser coding is required, and the applications can be easily maintained and scaled as per the needs of the business.
ii. Backbone
Backbone is a legacy SPA framework, which has less than 800 lines of code. Backbone remains to be a favorite amongst the developers because of the flexibility that is provided by its Model-View-Controller (MVC). The MVC pattern supports a wide range of collections that allows the developers in a varied program architecture.
iii. React
React is a framework that is used to build social media like- Facebook and Instagram. React has a powerful library that helps in simplifying the building of applications, including a SPA. This framework has a strong code in the form of components to build large-scale applications that function well in high resources or constrained environments.
iv. Knockout
The Knockout framework uses an MVVM (model-view-viewmode), allowing the developers to organize the code more easily. This framework can be used for building large-scale applications that remain synced with a server like the applications created in Backbone and Angular JS. The scalable frontend architecture can be used for building SPAs that can be scaled up or down depending on the user base.
v. Meteor JS
This is one of the emerging single-page application platforms and has all the tools that are required to build an SPA without compromising the application architecture or structure. Meteor JS can run on both- client end, as well as server and developers, don’t need different frameworks for building the frontend and backend single-page applications. This unified code has allowed the developers to build seamless single-page applications with required functionalities.
What is a Multi-Page Application?
A multi-page application consists of several pages which have static information such as text, images, and links to other pages that have the same content. During the transition to another page, the web browser reloads the content of a page completely and downloads the page resources again along with the repeated components, which are repeated throughout all these pages.
The main technologies used for building multi-page applications include- HTML and CSS.
When to Use a Multi-Page Application?
A multi-page application is appropriate for those companies which have a broad range of products and services that require several features and multiple menus. An MPA can be more suitable for online stores, business sites, and marketplaces. The companies that run these websites also have diverse user-base. If a website has a large number of content and features, then it is always better to choose an MPA.
Pros of Multi Page-Application
Some key advantages of using multiple-page applications include-
i. SEO Visibility
In the case of MPAs, SEO is better as the architecture is native for the search-engine crawlers. These applications provide better control over SEO because of multiple pages and differed content. The developers can, however, add meta tags to every page. MPAs give a better chance of ranking for different keywords as an application can be optimized for one keyword per page.
ii. Unlimited Scalability
MPAs allow the users to create newer content and place it on new pages. The multi-page applications can include a large volume of information regarding the products and services with no page limitations. Thus, when the company looks for more features, they tend to use multi-page applications.
iii. Insights from Google Analytics
MPAs can provide analytics with valuable information regarding the website performance. Using a single-page application allows only the useful information to be collected in terms of who the visitors are and how long they remain on the website.
Cons of Multi Page-Application
Some disadvantages of using a multiple-page application include-
i. Slow Speed and Performance
With the multiple-page applications, a server is needed to reload most of the resources like- HTML and CSS with every interaction carried out. When another page is loaded, the browser needs to completely reload the page data and download all the resources again, even when the components are repeated throughout all the pages. This, in turn, finally affects the speed and performance of such applications.
ii. More Development Time
The MPAs take a longer time to develop. In most of the cases, the developers need to code the backend from the very beginning. There are difficulties that occur in the separation of the frontend and backend as they interact very closely with each other. The developers need to use these frameworks for both ends, resulting in longer application development.
iii. Maintenance and Updates
The maintenance and updates of multiple pages can become a task, and things tend to get worse when the websites are larger. Also, maintaining security can become problematic as developers need to secure each separate page. On the contrary, the single-page applications allow the developers to secure endpoints of data.
The selection of either- Single Page or Multi-Page Application depends purely on the objectives and goals of the business. If a business has multiple large categories or a large amount of content is present, then the business needs to opt for MPA. If the website is appropriate for only a single-page experience, then the business must choose SPA.
- Considering Data Centers in India to Overcome Economic Conditions - May 10, 2022
- Determining Why Your Organization Needs Web Application Security - February 11, 2022
- How Does a Business Benefit with Managed Services - January 21, 2022